勉強会!
先日、業務終了後に勉強会を行いました。
プログラム言語を習得しているエンジニアは多いと思いますが、
プログラム言語は移り変わりが激しく、一人でイチから学び始めるのは大変ですよね。。
そこで詳しいメンバーが講師となって、
若手メンバーの疑問点を解消すべく開催しました!
----ReactのRedux機能について---
第1回目は、React未経験者向けに概念やフィーリングを軸とした内容を中心に行いました。
中級内容として実務で使用するReduxの機能についての解説も!
主に
・Reactの概要
・Reactを使った実装のコードを見てみる
・コンポーネント分け
・PropsとStateの扱い
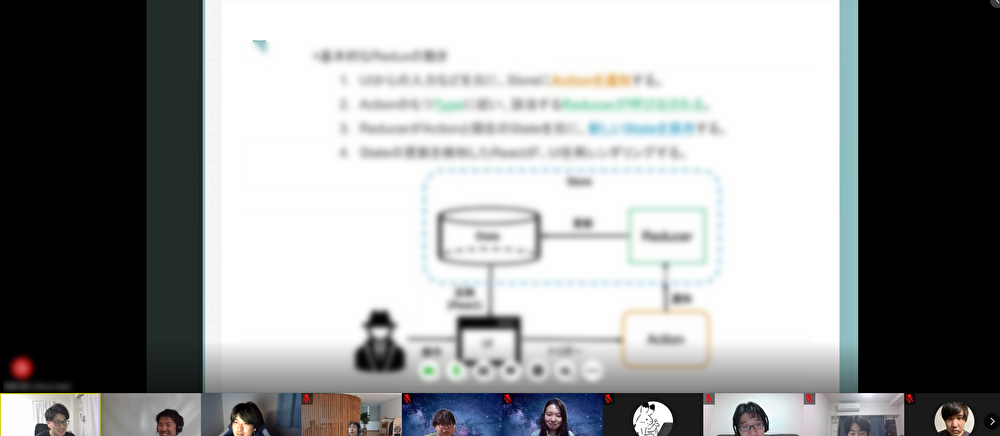
・Redux概要
・Reduxの特徴
・Action、Reducer、Storeについて etc...
--ハンズオン形式でチュートリアルを復習--
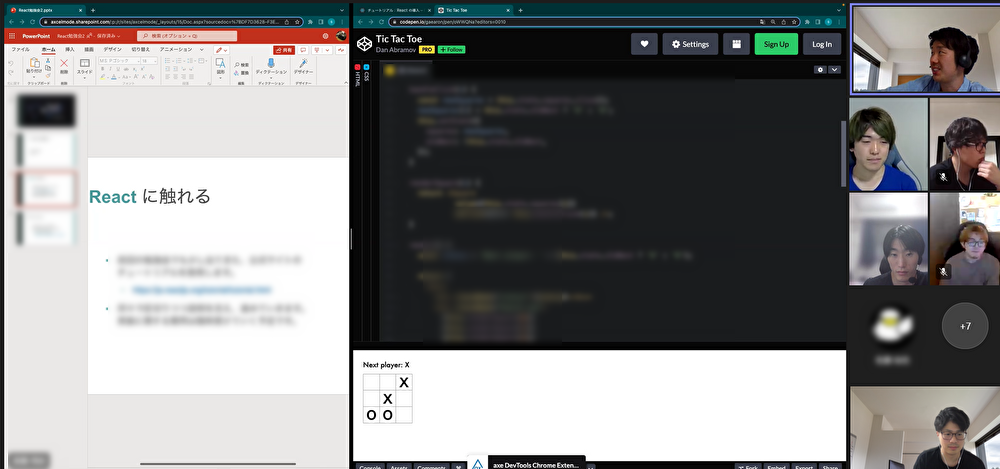
第2回目は、ハンズオン形式を取り入れてみました。
オンラインでのハンズオン形式は初めての試みでしたが、各々画面で操作を行いつつ、
所々で質問タイムと解説時間も!
公式のチュートリアルは1人で取り組むこともできますが、
英語の翻訳が流暢ではない部分があるため、理解するのに時間がかかってしまいます。
今回はすでに実務で使用しているメンバーがいたため、
疑問点もすぐに解決できる状態で学習が捗っていました。
内容としては以上になりますが、
今回の勉強会はレコーディングもしていたので、後から見返して復習することも可能です。
参考になった!という意見も多く、とても有意義な時間になりました。
こういった日々の勉強会を通して知識共有を行うことにより、
個人の技術レベルが向上し、顧客に対するサービスの充実に繋がると考えています。
今後も社員同士で、気になる技術をさらにキャッチアップしていきますよー!